데코레이터(Decorator)
데코레이터는 기존 객체의 동작을 동적으로 증강시키는 구조적인 패턴이다. 동일한 클래스의 모든 객체에 추가되지 않고 명시적으로 데코레이트한 인스턴스에만 추가되기 때문에 고전적인 상속과는 다르다.
Proxy패턴과 유사하나 객체의 기존 인터페이스 동작을 향상하거나 수정하는 대신 새로운 기능으로 기능을 증가시킨다.
데코레이터 구현 기법
프록시와 구현 전략을 공유한다.
컴포지션
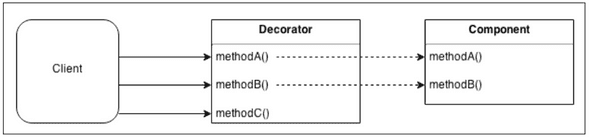
데코레이팅된 컴포넌트가 일반적으로 상속받은 새 객체로 둘러싸여 배치된다. 데코레이터는 기존 메소드를 원래 컴포넌트로 위임하면서 새 메소드를 정의한다.
{const proto = Object;{thiscomponent = component;}Decoratorprototype = Object;//새 메소드Decoratorprototype {return 'Hi!';};//위임된 메소드Decoratorprototype {return thiscomponenthello;};return component;}
객체 증강
데코레이팅된 객체에 직접 새 메소드를 연결하여 객체 데코레이션을 수행할 수도 있다.
{// 새 메소드component {//...}return component}
LevelUP 데이터베이스 장식하기
LevelUP은 Chrome브라우저에서 IndexedDB를 구현하기 위해 만들어진 Key/Value 저장소인 Google LevelDB와 관련한 Node.js 래퍼이다.
LevelUP 플러그인 구현하기
module {db { //[1]db;};return db;};
- subscribe()라는 새로운 메소드로 db 객체를 데코레이트 함.(객체 증강)
- 데이터베이스에서 수행되는 모든 put 연산을 받는다.
- 패턴 매칭 알고리즘
- 일치하는 항목이 있으면 리스너에 통보
const level = ; // [1]const levelSubscribe = ; // [2]let db = ;db = ;db;db; //[4]db;
- levelup 데이터 베이스 초기화 파일이 저장될 디렉토리와 값의 기본 인코딩을 선택
- 원래 db 객체를 데코레이트하는 플러그인 추가
- subscribe() 메소드 사용 준비 완료
- put을 사용하여 데이터베이스에 일부 값을 저장.
객체 증강을 가장 단순하게 구현한 데코레이터 패턴의 실제 적용 사례를 보여주고 있다.